Mon super formulaire
Mon super formulaire
3 Columns - visibility
3 Columns - visibility
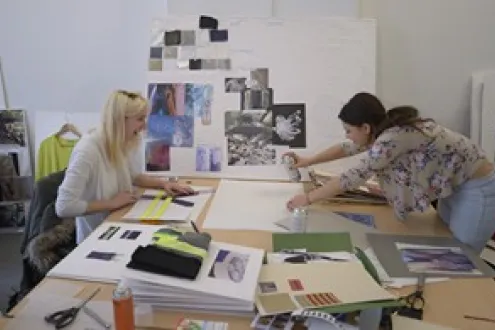
The following image must be displayed only on Desktop


The following image must be visible only on Tablet
Only mobile

The following image must be displayed only on Mobile
Rich text editor
Rich text editor
Style (block)
On va charger un CTA
Nam a odio quis lectus dignissim volutpat. Nulla at odio sed lacus ultricies laoreet. Praesent ultrices ultricies dui, nec semper purus porttitor vel. Nunc vitae tempus massa, sed congue risus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Proin porta, eros non suscipit auctor, erat neque commodo justo, vel viverra leo arcu id nunc. Praesent vel vestibulum purus. Nullam placerat ante felis, vitae iaculis ipsum porta sed. Nam ac varius augue, ornare scelerisque lorem. Praesent libero erat, tincidunt a laoreet vitae, hendrerit in ipsum. In hendrerit libero leo, ut tristique velit vulputate at. Aliquam maximus id felis lacinia dictum. Nulla lobortis nulla nec congue ultricies.
Style (inline)
Nam a odio quis lectus dignissim volutpat. Nulla at odio sed lacus ultricies laoreet. Praesent ultrices ultricies dui, nec semper purus porttitor vel. Nunc vitae tempus massa, sed congue risus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Proin porta, eros non suscipit auctor, erat neque commodo justo, vel viverra leo arcu id nunc. Praesent vel vestibulum purus. Nullam placerat ante felis, vitae iaculis ipsum porta sed. Nam ac varius augue, ornare scelerisque lorem. Praesent libero erat, tincidunt a laoreet vitae, hendrerit in ipsum. In hendrerit libero leo, ut tristique velit vulputate at. Aliquam maximus id felis lacinia dictum. Nulla lobortis nulla nec congue ultricies.
Titles
Title 1
Title 2
Title 3
Title 4
Lists
- bullet list 1
- bullet list 1.1
- bullet list 1.1.1
- bullet list 1.1.1.1
- bullet list 1.1.1
- bullet list 1.1
- bullet list 2
- bullet list 3
- bullet list 4
Ordered list
- Ordered list 1
- Ordered list 1.1
- Ordered list 1.1.1
- Ordered list 1.1.1.1
- Ordered list 1.1.1
- Ordered list 1.1
- Ordered list 2
- Ordered list 3
- Ordered list 4
Opacity
Nam a odio quis lectus dignissim volutpat. Nulla at odio sed lacus ultricies laoreet. Praesent ultrices ultricies dui, nec semper purus porttitor vel. Nunc vitae tempus massa, sed congue risus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Proin porta, eros non suscipit auctor, erat neque commodo justo, vel viverra leo arcu id nunc. Praesent vel vestibulum purus. Nullam placerat ante felis, vitae iaculis ipsum porta sed. Nam ac varius augue, ornare scelerisque lorem. Praesent libero erat, tincidunt a laoreet vitae, hendrerit in ipsum. In hendrerit libero leo, ut tristique velit vulputate at. Aliquam maximus id felis lacinia dictum. Nulla lobortis nulla nec congue ultricies.
Opacity
Nam a odio quis lectus dignissim volutpat. Nulla at odio sed lacus ultricies laoreet. Praesent ultrices ultricies dui, nec semper purus porttitor vel. Nunc vitae tempus massa, sed congue risus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Proin porta, eros non suscipit auctor, erat neque commodo justo, vel viverra leo arcu id nunc. Praesent vel vestibulum purus. Nullam placerat ante felis, vitae iaculis ipsum porta sed. Nam ac varius augue, ornare scelerisque lorem. Praesent libero erat, tincidunt a laoreet vitae, hendrerit in ipsum. In hendrerit libero leo, ut tristique velit vulputate at. Aliquam maximus id felis lacinia dictum. Nulla lobortis nulla nec congue ultricies.
Links in RTE
Color
Nam a odio quis lectus dignissim volutpat. Nulla at odio sed lacus ultricies laoreet. Praesent ultrices ultricies dui, nec semper purus porttitor vel. Nunc vitae tempus massa, sed congue risus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Proin porta, eros non suscipit auctor, erat neque commodo justo, vel viverra leo arcu id nunc. Praesent vel vestibulum purus. Nullam placerat ante felis, vitae iaculis ipsum porta sed. Nam ac varius augue, ornare scelerisque lorem. Praesent libero erat, tincidunt a laoreet vitae, hendrerit in ipsum. In hendrerit libero leo, ut tristique velit vulputate at. Aliquam maximus id felis lacinia dictum. Nulla lobortis nulla nec congue ultricies.
Color
Nam a odio quis lectus dignissim volutpat. Nulla at odio sed lacus ultricies laoreet. Praesent ultrices ultricies dui, nec semper purus porttitor vel. Nunc vitae tempus massa, sed congue risus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Proin porta, eros non suscipit auctor, erat neque commodo justo, vel viverra leo arcu id nunc. Praesent vel vestibulum purus. Nullam placerat ante felis, vitae iaculis ipsum porta sed. Nam ac varius augue, ornare scelerisque lorem. Praesent libero erat, tincidunt a laoreet vitae, hendrerit in ipsum. In hendrerit libero leo, ut tristique velit vulputate at. Aliquam maximus id felis lacinia dictum. Nulla lobortis nulla nec congue ultricies.
Quote
This is a quote
Weight
Image in RTE
Below this message i tried to upload an image
| Table header 1 | Table header 2 | Table header 3 |
| Nam a odio quis lectus dignissim volutp | Vivamus elementum cursus lorem, vel com | Lorem ipsum dolor sit |

2 columns (CTA)
2 columns (CTA)
Here is my text with some fancy color and a background
and a CTA here
One column
One column
Text block
Praesent mattis lorem non orci facilisis cursus. Nam ac magna fringilla, ultricies tellus a, faucibus ipsum. Sed vitae vestibulum eros. Curabitur a leo est. Phasellus at lorem suscipit, dignissim felis ac, faucibus lorem. Donec non libero sit amet purus eleifend maximus. Nullam placerat, metus a cursus maximus, justo mauris molestie magna, at dictum dui velit elementum nibh. Phasellus lacinia augue eget semper sollicitudin. Donec posuere ligula id ante ullamcorper, vel hendrerit nulla volutpat. Curabitur vitae massa viverra, pulvinar dolor ullamcorper, laoreet nunc.



2 Columns
2 Columns


3 Columns (Mobile 6/6/12 | Tablet & Desktop : 4/4/4)
3 Columns (Mobile 6/6/12 | Tablet & Desktop : 4/4/4)




4 Columns (Mobile: 6/6/6/6 | Tablet & Desktop: 3/3/3/3)
4 Columns (Mobile: 6/6/6/6 | Tablet & Desktop: 3/3/3/3)










2 Columns - Texts
2 Columns - Texts
Praesent mattis lorem non orci facilisis cursus. Nam ac magna fringilla, ultricies tellus a, faucibus ipsum. Sed vitae vestibulum eros. Curabitur a leo est. Phasellus at lorem suscipit, dignissim felis ac, faucibus lorem. Donec non libero sit amet purus eleifend maximus. Nullam placerat, metus a cursus maximus
Justo mauris molestie magna, at dictum dui velit elementum nibh. Phasellus lacinia augue eget semper sollicitudin. Donec posuere ligula id ante ullamcorper, vel hendrerit nulla volutpat. Curabitur vitae massa viverra, pulvinar dolor ullamcorper, laoreet nunc.







2 Columns - Texts
2 Columns - Texts
Praesent mattis lorem non orci facilisis cursus. Nam ac magna fringilla, ultricies tellus a, faucibus ipsum. Sed vitae vestibulum eros. Curabitur a leo est. Phasellus at lorem suscipit, dignissim felis ac, faucibus lorem. Donec non libero sit amet purus eleifend maximus. Nullam placerat, metus a cursus maximus
Justo mauris molestie magna, at dictum dui velit elementum nibh. Phasellus lacinia augue eget semper sollicitudin. Donec posuere ligula id ante ullamcorper, vel hendrerit nulla volutpat. Curabitur vitae massa viverra, pulvinar dolor ullamcorper, laoreet nunc.
1 Column - Quote
1 Column - Quote
Every components 🤪
Every components 🤪
Accordions
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc commodo mattis lacus, nec aliquet libero ultricies et. Suspendisse dictum quam sed ex rhoncus, eu venenatis magna venenatis. Aliquam erat volutpat. Aliquam erat volutpat. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nullam posuere ipsum euismod nisl laoreet mattis. Morbi risus massa, tincidunt ut felis eu, egestas finibus nisi. Maecenas porttitor scelerisque sem, non volutpat enim dapibus nec. Proin efficitur eget sem interdum efficitur. Nulla convallis arcu sed magna ultrices malesuada.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc commodo mattis lacus, nec aliquet libero ultricies et. Suspendisse dictum quam sed ex rhoncus, eu venenatis magna venenatis. Aliquam erat volutpat. Aliquam erat volutpat. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nullam posuere ipsum euismod nisl laoreet mattis. Morbi risus massa, tincidunt ut felis eu, egestas finibus nisi. Maecenas porttitor scelerisque sem, non volutpat enim dapibus nec. Proin efficitur eget sem interdum efficitur. Nulla convallis arcu sed magna ultrices malesuada.
Vivamus elementum cursus lorem, vel commodo orci facilisis sit amet. Nunc vel ipsum et sapien hendrerit gravida. Praesent arcu lectus, posuere id viverra cursus, vehicula eget nisl. Quisque neque tellus, euismod in sapien eget, dignissim luctus nunc. Donec suscipit, ex eu elementum condimentum, tellus lorem vulputate tortor, nec tempus nulla elit at urna. Donec non finibus lacus. Integer interdum ullamcorper orci, in ultrices ante gravida non. Curabitur quis massa dignissim, pharetra justo eu, laoreet ex. Sed id augue blandit, sagittis nisl at, fringilla risus.
Vivamus elementum cursus lorem, vel commodo orci facilisis sit amet. Nunc vel ipsum et sapien hendrerit gravida. Praesent arcu lectus, posuere id viverra cursus, vehicula eget nisl. Quisque neque tellus, euismod in sapien eget, dignissim luctus nunc. Donec suscipit, ex eu elementum condimentum, tellus lorem vulputate tortor, nec tempus nulla elit at urna. Donec non finibus lacus. Integer interdum ullamcorper orci, in ultrices ante gravida non. Curabitur quis massa dignissim, pharetra justo eu, laoreet ex. Sed id augue blandit, sagittis nisl at, fringilla risus.
Nam a odio quis lectus dignissim volutpat. Nulla at odio sed lacus ultricies laoreet. Praesent ultrices ultricies dui, nec semper purus porttitor vel. Nunc vitae tempus massa, sed congue risus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Proin porta, eros non suscipit auctor, erat neque commodo justo, vel viverra leo arcu id nunc. Praesent vel vestibulum purus. Nullam placerat ante felis, vitae iaculis ipsum porta sed. Nam ac varius augue, ornare scelerisque lorem. Praesent libero erat, tincidunt a laoreet vitae, hendrerit in ipsum. In hendrerit libero leo, ut tristique velit vulputate at. Aliquam maximus id felis lacinia dictum. Nulla lobortis nulla nec congue ultricies.
Nam a odio quis lectus dignissim volutpat. Nulla at odio sed lacus ultricies laoreet. Praesent ultrices ultricies dui, nec semper purus porttitor vel. Nunc vitae tempus massa, sed congue risus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Proin porta, eros non suscipit auctor, erat neque commodo justo, vel viverra leo arcu id nunc. Praesent vel vestibulum purus. Nullam placerat ante felis, vitae iaculis ipsum porta sed. Nam ac varius augue, ornare scelerisque lorem. Praesent libero erat, tincidunt a laoreet vitae, hendrerit in ipsum. In hendrerit libero leo, ut tristique velit vulputate at. Aliquam maximus id felis lacinia dictum. Nulla lobortis nulla nec congue ultricies.
Animated number
1562135
Components
In Layout Builder !!
Progress bar
Here is my progress bar
Image gallery
Images
























Référence - Default
Référence - Horizontal
2 Columns - Diaporama
2 Columns - Diaporama
Media carousel [Slideshow 9 images]
Media carousel [Full page images]
Media carousel (by default)
- Image

- Image

- Image

- Image

Media carousel [paginated with points]
- Image

- Image

- Image

- Image

- Image

Media carousel [Slideshow 3 images]
Media carousel [Paginated]
- Image

- Image

- Image

- Image

- Image

- Image

Media carousel [Diaporama]
- Image

- Image

- Image

- Image

- Image

- Image

- Image

- Image

Media carousel [3/2 images]
Média - Image bitmap

Média - Video File
Fichier vidéo
Média - CTA
Média - Image SVG
Image
Média - Vidéo - Youtube
Média - Vidéo - Vimeo
Média - Fontawesome Icon
Média - iframe
À ne pas manquer à Paris
À ne pas manquer à Nantes